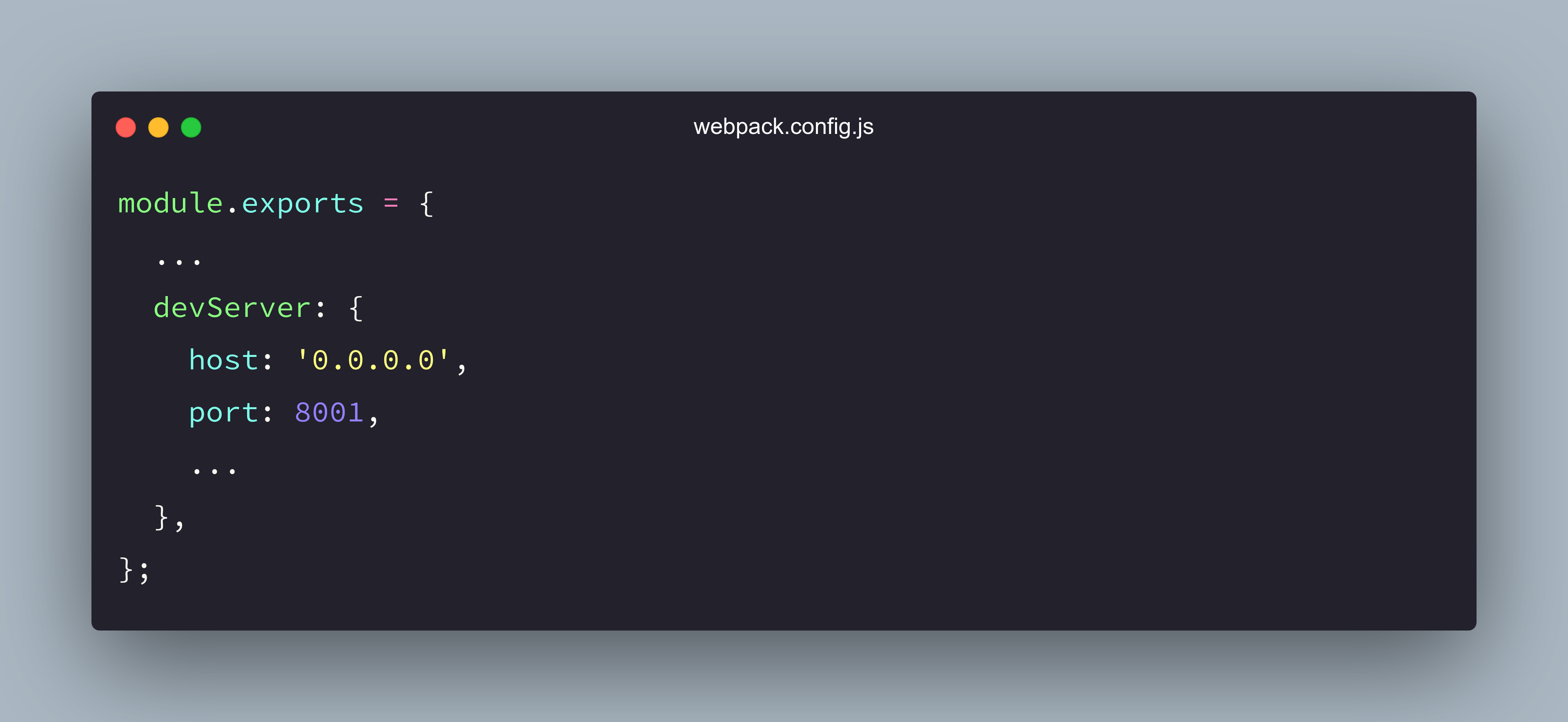
reactjs - I want to customize the port on which the output application runs. i don't want see the webpack-dev-server default info - Stack Overflow
Change default port to something other than 8888 · Issue #202 · webpack -contrib/webpack-bundle-analyzer · GitHub

Update: This is a rather old article and it probably doesn't represent best practices. | by Cillié Malan | CloudBoost

Webpack and React: No Need to Fear! | Experience, Digital Engineering and Data & Analytics Solutions by Apexon