
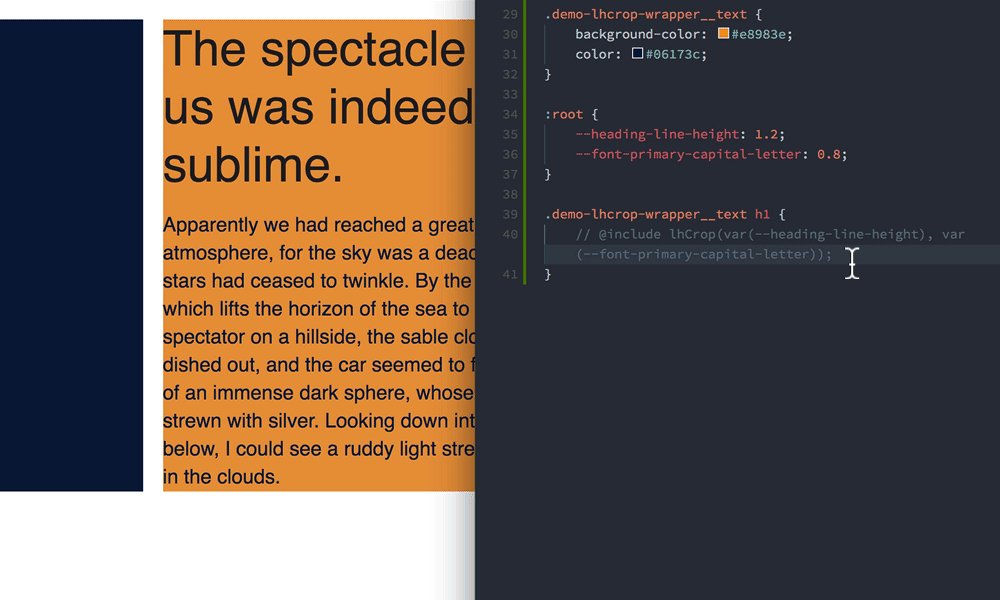
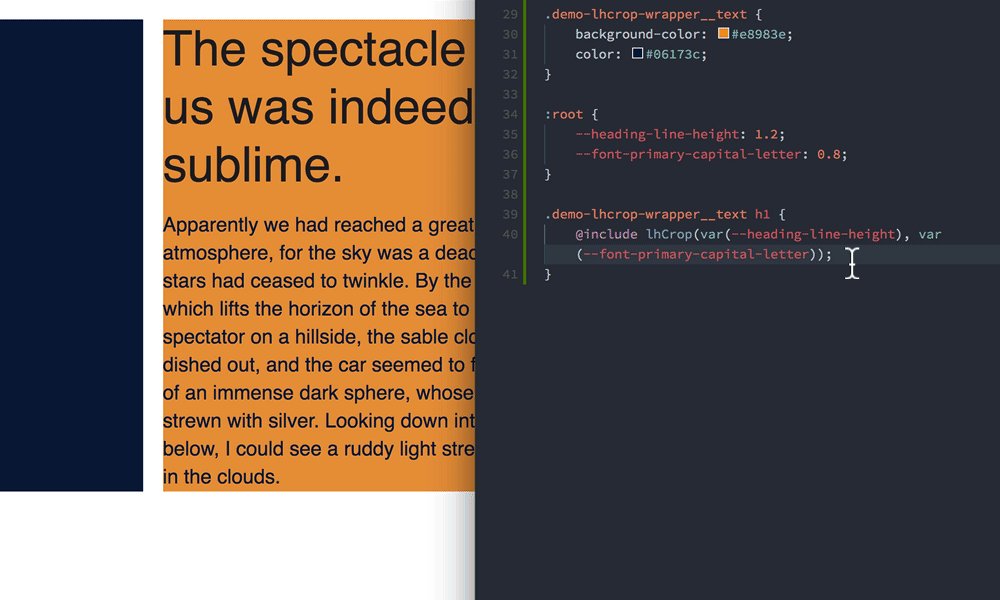
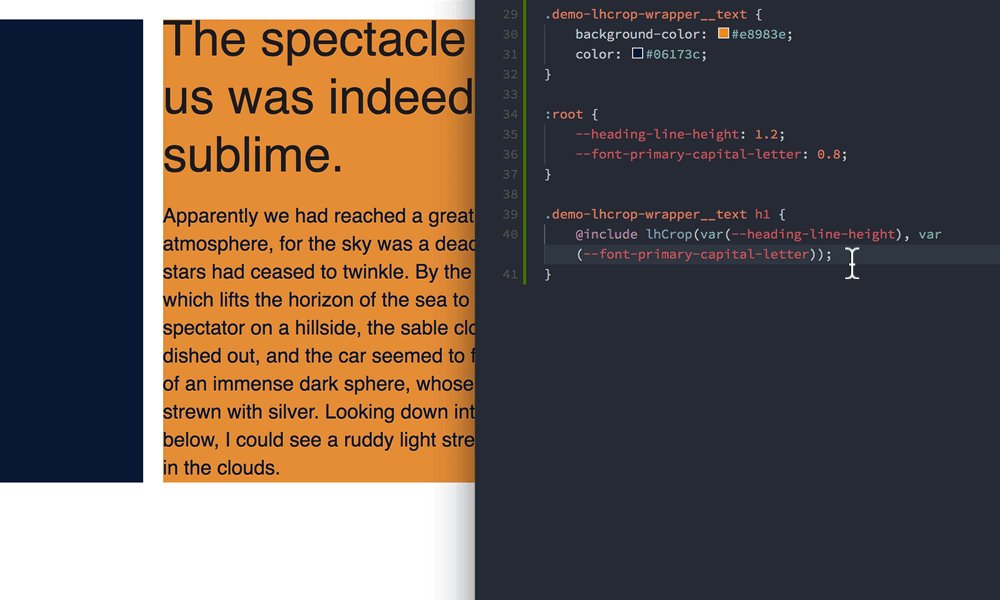
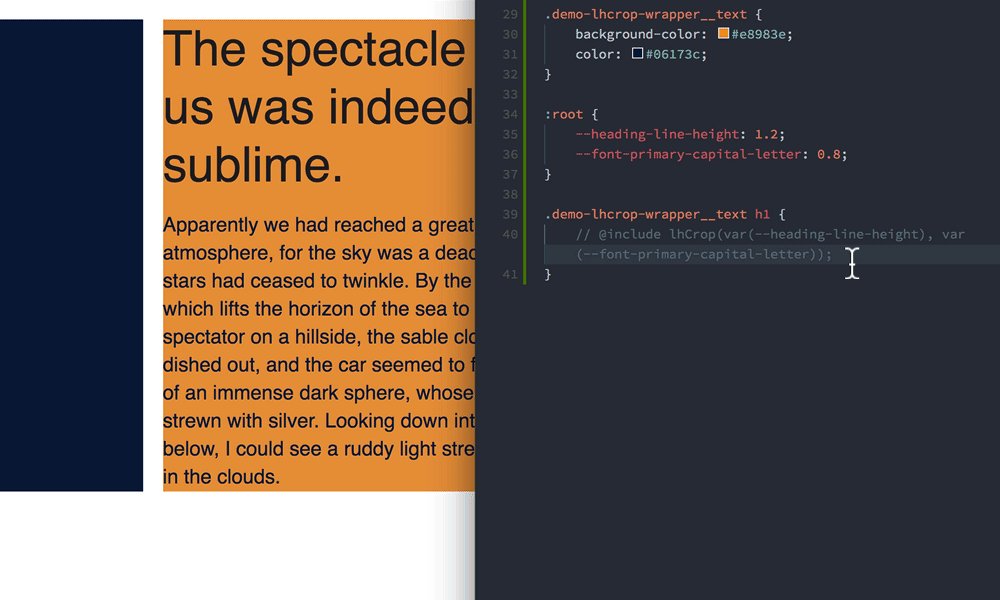
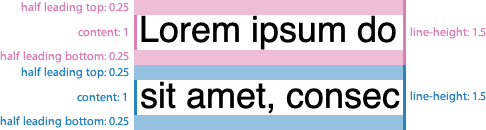
Line-height Crop — a simple CSS formula to remove top space from your text | by Claudia Romano | CodyHouse | Medium

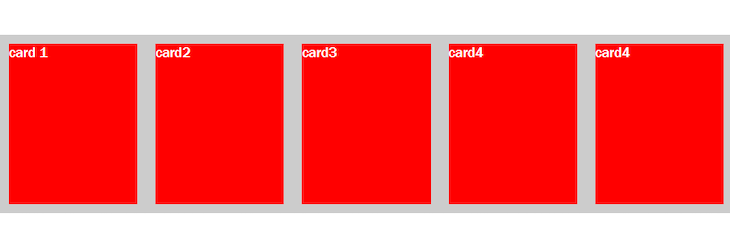
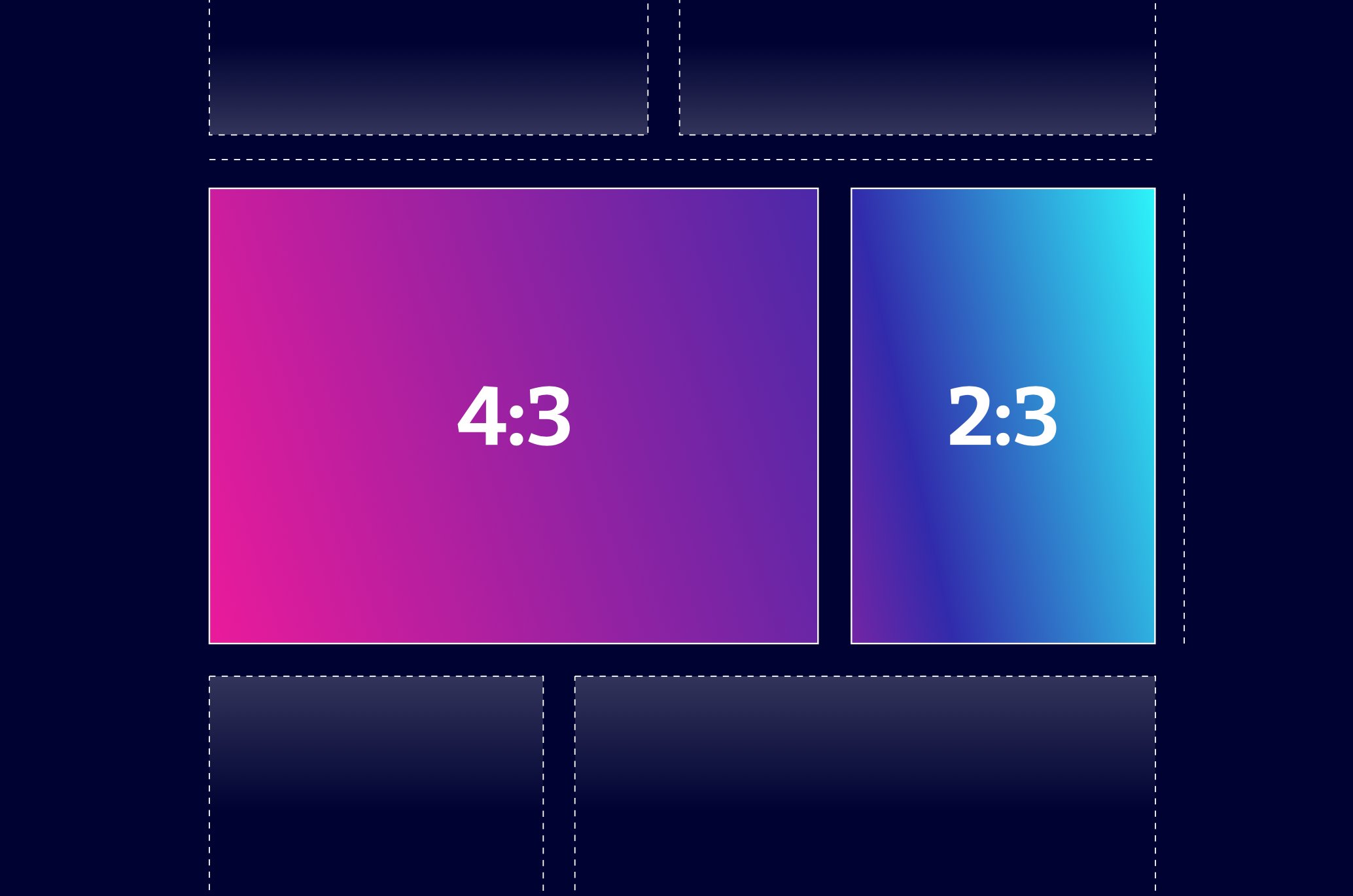
Ahmad Shadeed on X: "Building a combined CSS-aspect-ratio-grid by @supremebeing09 Using flexbox and aspect-ratio to create equal height elements. I haven't seen that before, nice one! .item { flex-basis: 0; flex-grow: calc(var(--ratio));



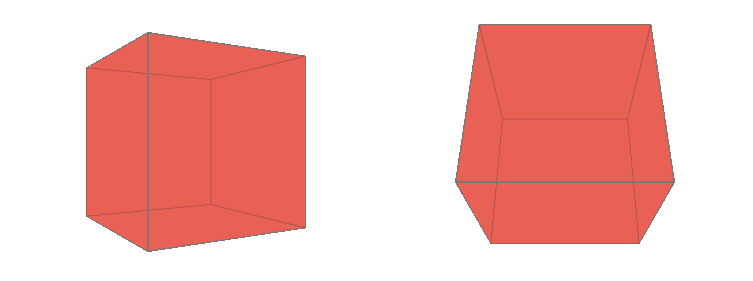
:max_bytes(150000):strip_icc()/css-height-fixed-parent-a5bebbd5f2a041b1bafdf1d0e055360b.jpg)





:max_bytes(150000):strip_icc()/css-percent-container-21caf2175d604b5697ef76f029a1d15f.jpg)